V této části manuálu se dozvíte základní informace o plnění vaší webové stránky. Naučíte se vkládat obsah, bez kterého by nebylo možné naplnit stránku. Také se dozvíte k čemu slouží tzv. komponenty, bez kterých se opravdu neobejdete. V další části manuálu se naučíte vkládat záložky a akordeony na webovou stránku.
K čemu se používají komponenty
Pro vkládání obrázků, textů, map, sociálních tlačítek atd. slouží tzv. komponenty. Pomocí těchto komponent pak budete plnit váš web, v podstatě si to představte jako skládání kostiček. Kam umístíte komponentu v implementaci, tak tam se na webu promítne. Jak za sebou poskládáte komponenty, tak budou na webu zobrazeny. Přesně takto, budete tvořit váš web. Máte na výběr z několika komponent, které budete vkládat na stránky a výsledkem bude vaše webová stránka.
V obsahu naleznete komponenty, které můžete použít na vaši webovou stránku. Postup níže popisuje, jak vkládat obsah i komponenty na webovou stránku.

Toto je komponenta Soubory, která slouží k vložení souborů na stránku
Vložení obsahu
Obsah umožňuje přidání komponent a na stránku ho přidáte dvěma způsoby:
- Najeďte myší na ikonu +Obsah, podržte levé tlačítko myši a přetáhněte do pole řádku.
Pokud se vám nezobrazuje pole řádku uchopte ikonu +Řádek, který se nachází vedle komponenty obsahu a přetáhněte ho do vyznačeného pole. -
Najeďte myší do pole řádku, kde se vám zobrazí + a klikněte na něj.

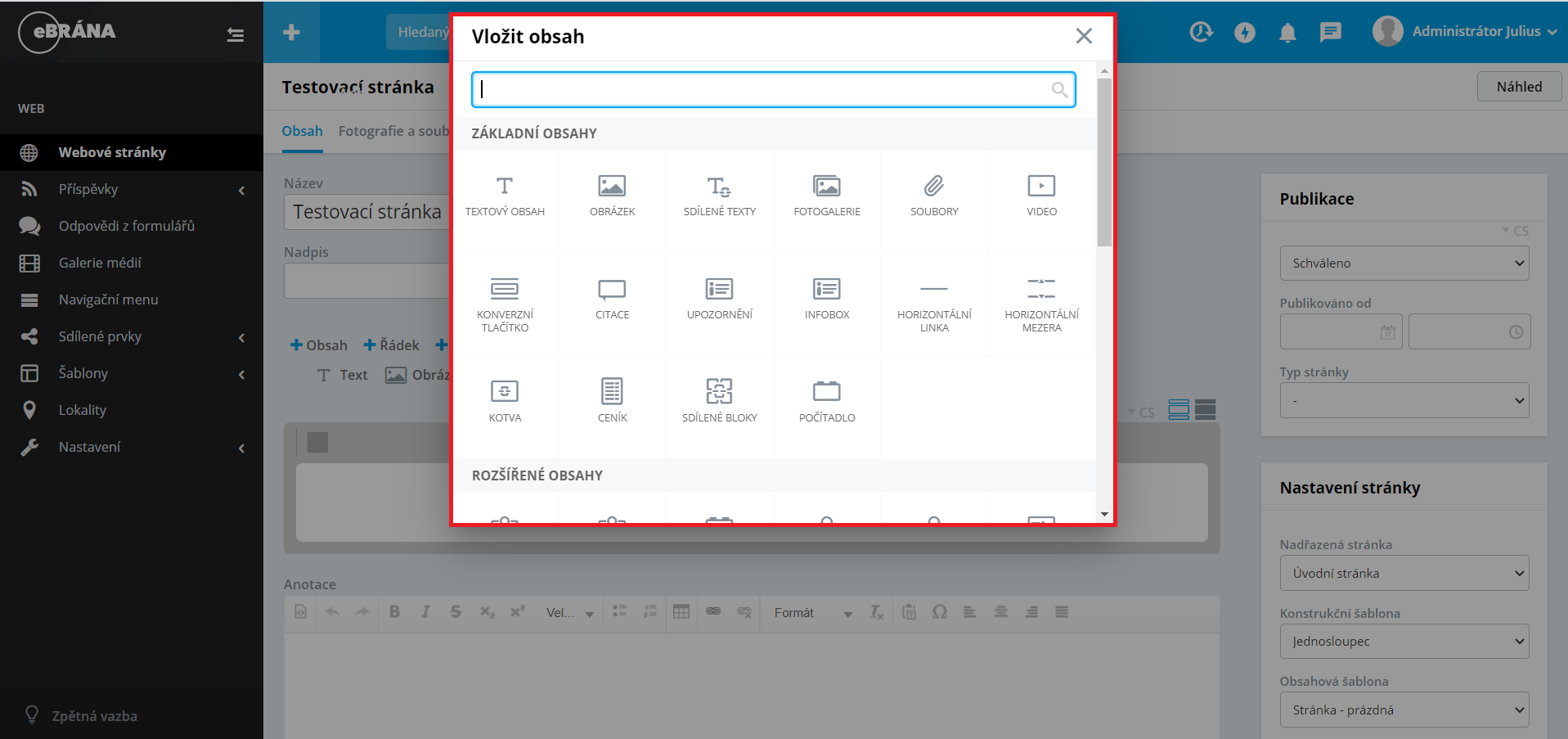
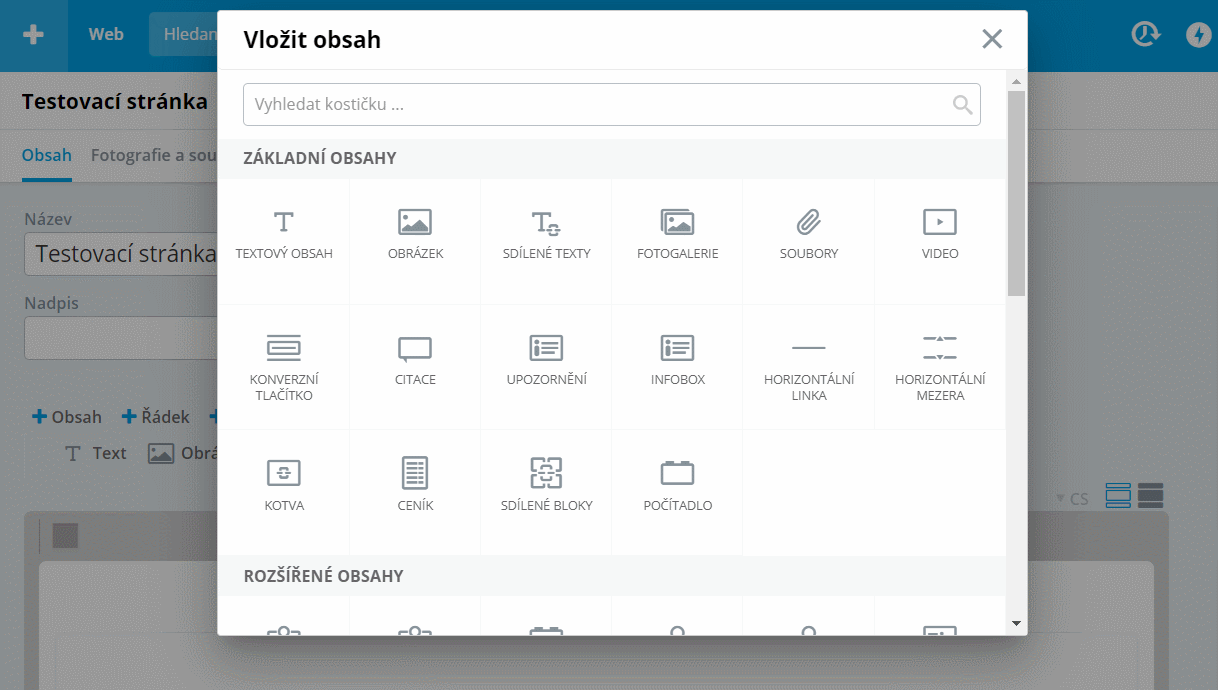
Po přidání obsahu na stránku se vám zobrazí dialogové okno, kde máte na výběr ze všech komponent, které můžete vložit na vaši webovou stránku.

V tomto okně máte možnost vyhledávat komponenty pomocí vyhledávacího pole, které se nachází v horní části okna. K vyhledávání vám stačí znát pouze část názvu komponenty, jelikož se vám vyfiltrují jen ty, které obsahují tuto zadanou část.
Pokud se rozhodnete pro vyhledávání pomocí vyhledávacího pole, nemusíte do něho klikat, abyste mohli začít psát. V okamžiku, kdy přidáte komponentu obsah a vyskočí na vás okénko Vložit obsah, tak začněte psát. Okamžitě se spustí vyhledávání podle textu, který vpisujete.
Následující GIF vám ukazuje vyhledávání podle textu:


Vložení a nastavení řádku
Řádek slouží k zpřehlednění obsahu na webu a lze ho rozdělovat na různé druhy sloupců.

Jednotlivé řádky lze přesouvat, a to uchopením za horní část řádku. V případě, že budete chtít řádek duplikovat klikněte na ikonu dvou listů a pokud chcete řádek smazat klikněte na ikonku křížku.
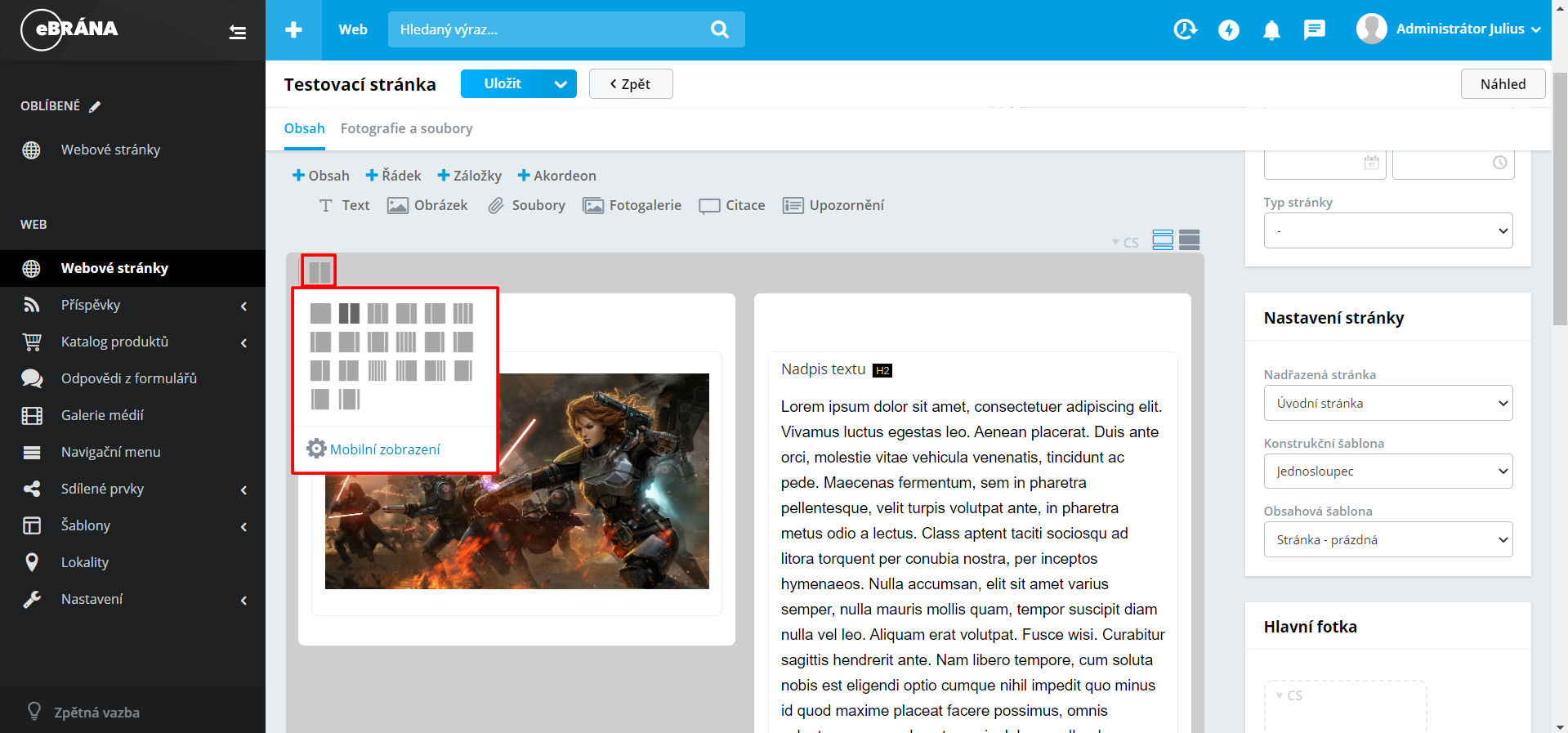
Jednotlivým řádkům můžete měnit jejich rozvržení, a to po kliknutí na ikonu čtverce v levé části řádku, kde se vám rozbalí nabídka rozvržení řádku, tedy na kolik sloupců bude řádek rozdělen.


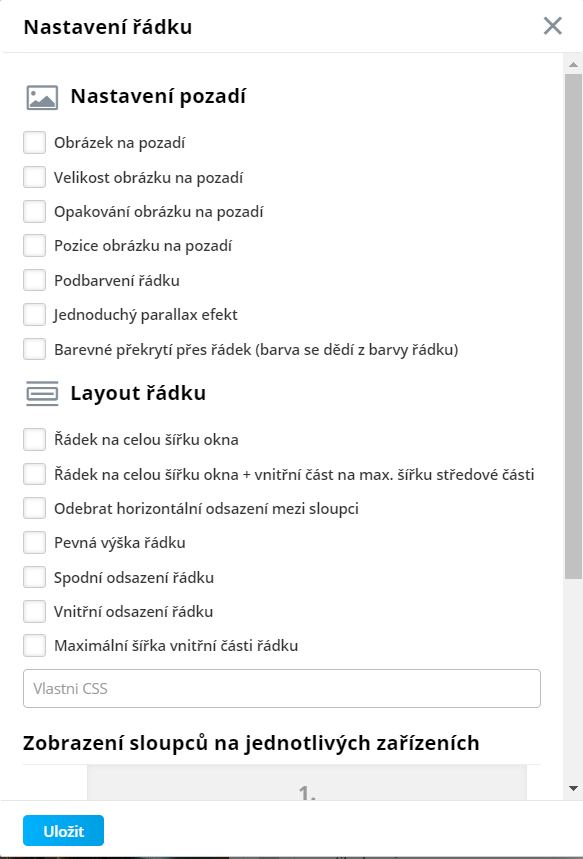
Nastavení řádku
Obrázek na pozadí umožňuje nahrání pozadí řádku. Lze nahrát zvlášť obrázky pro Desktop, Tablet a Mobil, nebo nahrát obrázek pro Desktop a do ostatních zařízení se automaticky propíše.
Obrázek lze vložit pomocí čtverce s ikonkou plus, na které stačí najet kurzorem myši a kliknout. Zobrazí se vám dvě možnosti, jak nahrát obrázek:
- Nahrát z počítače – zobrazí se vám okno s výběrem umístění v rámci vašeho počítače, poté už jen stačí vybrat obrázek.
- Načíst z galerie – zobrazí se vám vaše fotogalerie, z které stačí kliknout na vybraný obrázek nebo ho vyhledat ve vyhledávači. V galerii naleznete všechny obrázky, které jste použili v rámci webové prezentace nebo obrázky načtené do této galerie.
V případě, že se vám v galerii nezobrazuje žádný obrázek, znamená to, že nemáte nic nahraného v modulu Galerie médií. Tato část manuálu se nevěnuje modulu Galerie médií, přejděte proto na tento odkaz: zde.
Pokud budete chtít po vložení obrázku vybrat jiný, máte možnost obrázek smazat pomocí křížku v pravém horním rohu.

Velikost obrázku umožňuje nastavit způsob přizpůsobení vyplnění řádku obrázkem. Na výběr máte:
- Automatická velikost - obrázek má šířku a výšku dle nahraného zdroje
- Roztáhnout na celý řádek (cover) - obrázek se roztáhne tak, aby vyplnil daný řádek dle jeho velikosti, i když se tím zdeformuje.
- Roztáhnout na celý řádek, ale zachovat proporce (contain)
Opakování obrázku na pozadí umožňuje nastavit opakování obrázku vertikálně, horizontálně, nebo oběma směry. Na ukázce vidíte vytvořené pozadí řádku z malého obrázku pomocí opakování.

Pozice obrázku na pozadí umožňuje nastavit, jestli má být obrázek zarovnán zleva, nebo vycentrovaný.
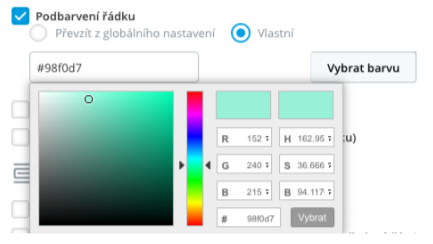
Podbarvení řádku slouží k nastavení barvy podbarvení řádku, a to buď vlastní barvy (pomocí výběru z colorpickeru), nebo jako převzetí podbarvení řádku z globálního nastavení webu.

Jednoduchý parallax efekt umožňuje po zaškrtnutí aktivovat efekt, při kterém se pozadí obrázku při scrollování nebude pohybovat spolu s obsahem, ale "drží na místě".
Barevné překrytí přes řádek (barva se dědí z barvy řádku) umožňuje nastavit průhlednost překrytí. Pokud řádku nahrajete zároveň obrázek i barvu jako pozadí, má přednost obrázek. Pokud chcete barvu “navrch” a využít ji například jako filtr pro zvýraznění textu, je mu třeba přes toto nastavení nastavit průhlednost (0 = úplně průhledné a 100 = úplně neprůhledné). Při nastavení 100 tedy barva úplně překryje obrázek na pozadí.
Ukázka: zelený obrázek na pozadí řádku se překryl modrou barvou s 50 procentní průhledností.

Řádek na celou šířku okna slouží k roztažení řádku včetně obsahu na celou šířku okna.
Řádek na celou šířku okna + vnitřní část na max. šířku středové části slouží k roztažení řádku, ale bez roztažení obsahu. Řádek se roztáhne na celou šířku okna, ale obsah zůstane omezen nastavením webu – tzn. roztáhne se pouze pozadí.


Odebrat horizontální odsazení mezi sloupci - standardně se mezi řádky i sloupci vytváří odsazení. Pokud vedle sebe ale potřebujeme mít dva sloupce s pozadím, které se má dotýkat, je třeba ho odstranit pomocí tohoto nastavení.
Výsledek pak může vypadat například takto:

Pevná výška řádku umožňuje nastavit konkrétní velikost řádku v pixelech. Klasicky je možno nastavit hodnoty pro Desktop, Tablet i Mobil různě. Automaticky se výška řádku upravuje dle obsahu, který je do něj vložený.
Spodní odsazení řádku slouží k nastavení odsazení za řádkem (tzn. pod pozadím vně řádku). Možné nastavit zvlášť pro Desktop, Tablet, Mobil.
Vnitřní odsazení řádku - bez tohoto nastavení, nemá obsah žádné vnitřní odsazení (lepí se kraje obrázku v pozadí). Po zaškrtnutí se nastaví defaultní hodnoty (propsané v polích). Lze nastavovat odsazení shora a zdola (vertikální) a zleva a zprava (horizontální) pro všechny tři viewporty.
Maximální šířka vnitřní části řádku umožňuje omezit šířku obsahové části víc, než je globální nastavení. V zobrazeném příkladu je omezená šířka na 350px:

Vlastní CSS - každá komponenta (včetně řádků) má nastavené defaultní spodní odsazení. To znamená, že pokud do podbarveného řádku (nebo řádku s pozadím) vložím obsah, bude na konci větší odsazení než na začátku. Pokud se této mezery chci zbavit je třeba poslední komponentě v řádku nastavit vlastní styl “mb-0” - tím docílím toho, že odsazení navíc zmizí a obsah bude z obou stran odsazen stejně.
Zobrazení sloupců na jednotlivých zařízeních – v tomto nastavení můžete zvolit zobrazení sloupců na Desktopu, Tabletu a Mobilu.
Vložení záložky
Záložky můžete například využít pokud je na stránce hodně textu a vy ho potřebujete rozdělit.
Na stránku je přidáte tímto způsobem:
Najeďte myší na ikonu +Záložky a podržte levé tlačítko myši a přetáhněte do pole řádku.
Pokud se vám nezobrazuje pole řádku uchopte +Řádek, který se nachází vedle komponenty obsahu a přetáhněte ho do vyznačeného pole.
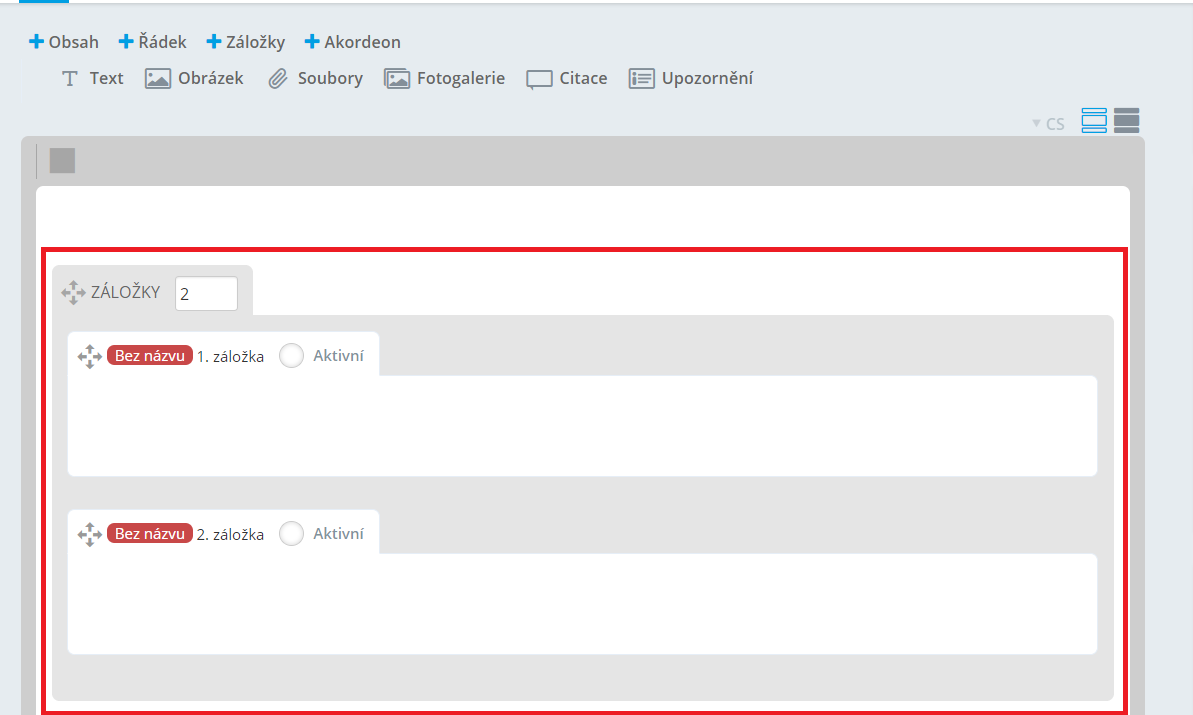
Do pole řádku se vloží dvě záložky, které můžete dál upravovat:

V případě, že budete chtít danou záložku smazat, najeďte kurzorem myši do horní části záložky na křížek. Stejným způsobem můžete také duplikovat záložky, a to po kliknutí na ikonu dvou listů. Počet záložek můžete měnit (přidávat, ubírat), a to v horní části záložek.
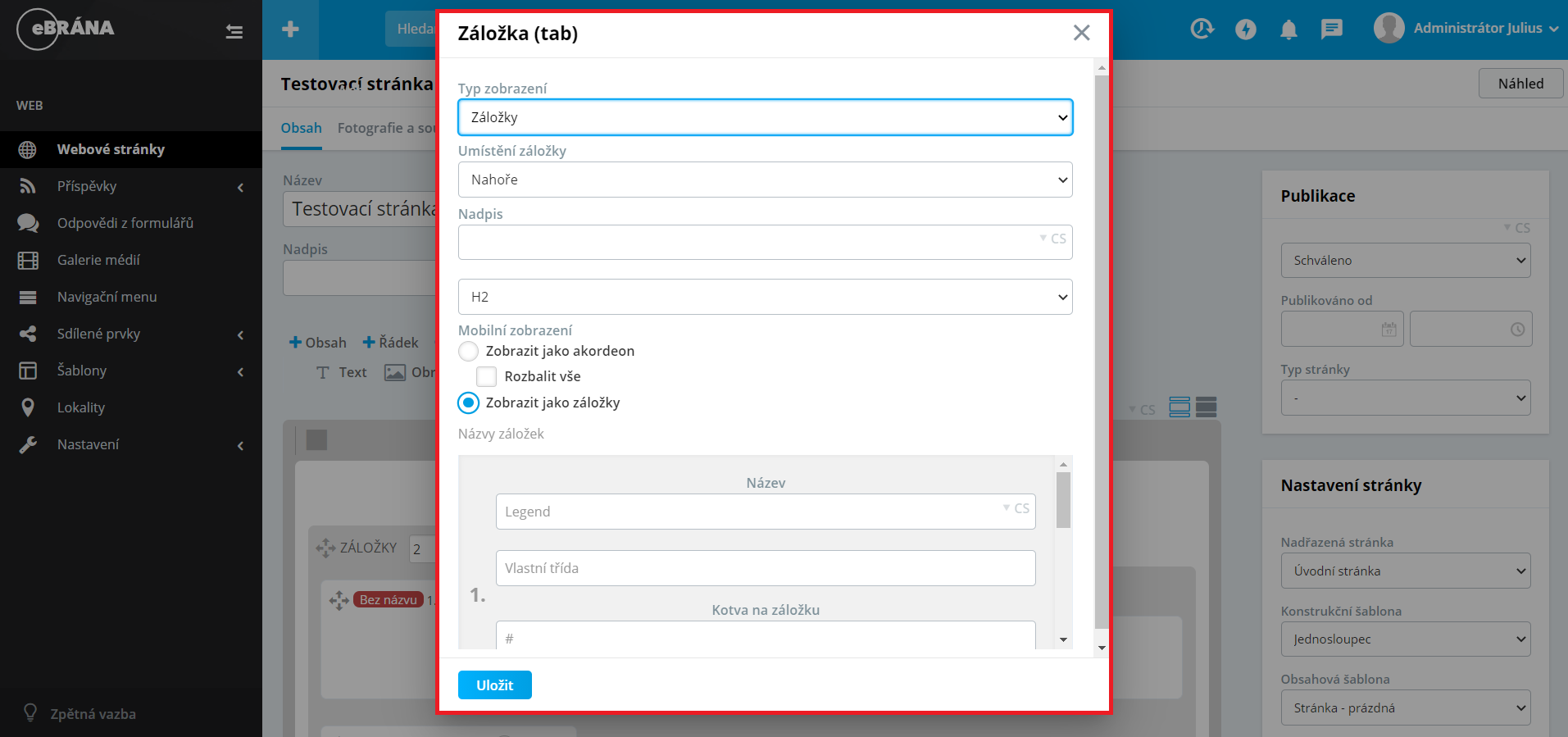
Pro úpravu záložek najeďte kurzorem myši do horní části, kde se vám zobrazí ikonka ozubeného kolečka. Po kliknutí na nastavení se vám zobrazí toto dialogové okno:

V parametru Typu zobrazení můžete přepnout na Akordeon, který se podobá záložkám a lze ho také vložit přetažením ikonky +Akordeon (akordeon je popsán níže).
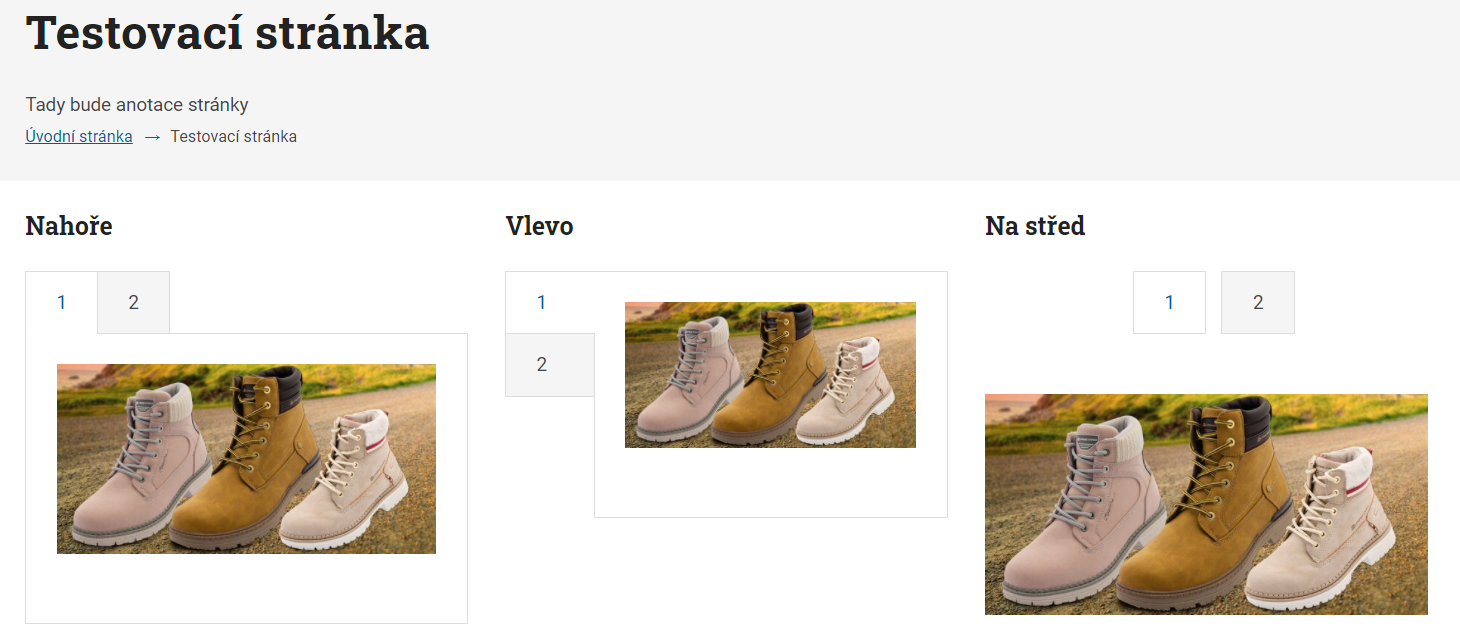
Parametr Umístění záložky umožňuje nastavit způsob zobrazení záložek. Existují tři typy umístění: Nahoře, Vlevo, Na střed a následující obrázek ukazuje rozdíly mezi nimi:

K vytvořeným záložkám lze přidat Nadpis a zvolit jeho Úroveň (velikost, H1 – největší, H6 – nejmenší).
U mobilního zařízení můžete nastavit, jestli se vaše záložky budou Zobrazovat jako záložky nebo Zobrazovat jako akordeon. U akordeonu ještě můžete zaškrtnout pole Rozbalit vše.
Jednotlivé záložky můžete doplnit o textový popis, a to do pole Název.
Důležitým nastavením záložek je Kotva na záložku, kam můžete napsat jakýkoliv název kotvy (před název napište #). Tento parametr souvisí s komponentou Kotva a odkazujete tím na ni. Princip komponenty Kotva je takový, že na jaké místo na stránce jí umístíte, tam to nasměruje návštěvníka vašich stránek po kliknutí na záložku. Odkaz na část manuálu, kde se popisuje komponenta Kotva: zde.
Poslední parametr u záložek určuje, která záložka se má zobrazovat po otevření webové stránky, a to zaškrtnutím políčka Aktivní sloupec.
Do každé záložky můžete vkládat jakékoliv komponenty, a to vložením obsahu.
Vložení akordeonu
Akordeony lze využít stejně jako záložky, například pokud je na stránce hodně textu a vy ho potřebujete rozdělit.
Akordeony na stránku přidáte tímto způsobem:
Najeďte myší na +Akordeon a podržte levé tlačítko myši a přetáhněte do pole řádku.
Pokud se vám nezobrazuje pole řádku uchopte +Řádek, který se nachází vedle komponenty Obsahu a přetáhněte ho do vyznačeného pole.
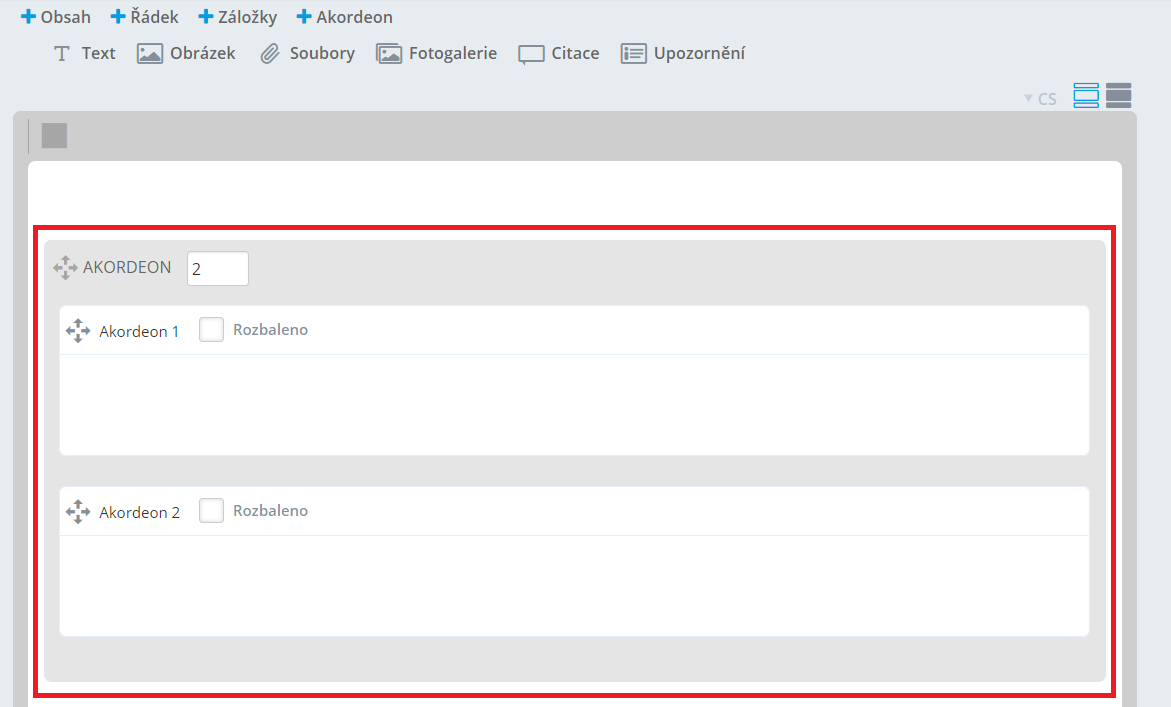
Vloží se vám do řádku dva akordeony, které můžete dál upravovat:

V případě, že budete chtít daný akordeon smazat, najeďte kurzorem myši do horní části akordeonu a klikněte na křížek. Stejným způsobem můžete také duplikovat akordeony, a to po kliknutí na ikonu dvou listů. Počet akordeonů můžete měnit (přidávat, ubírat), a to v poli v horní části akordeonů.
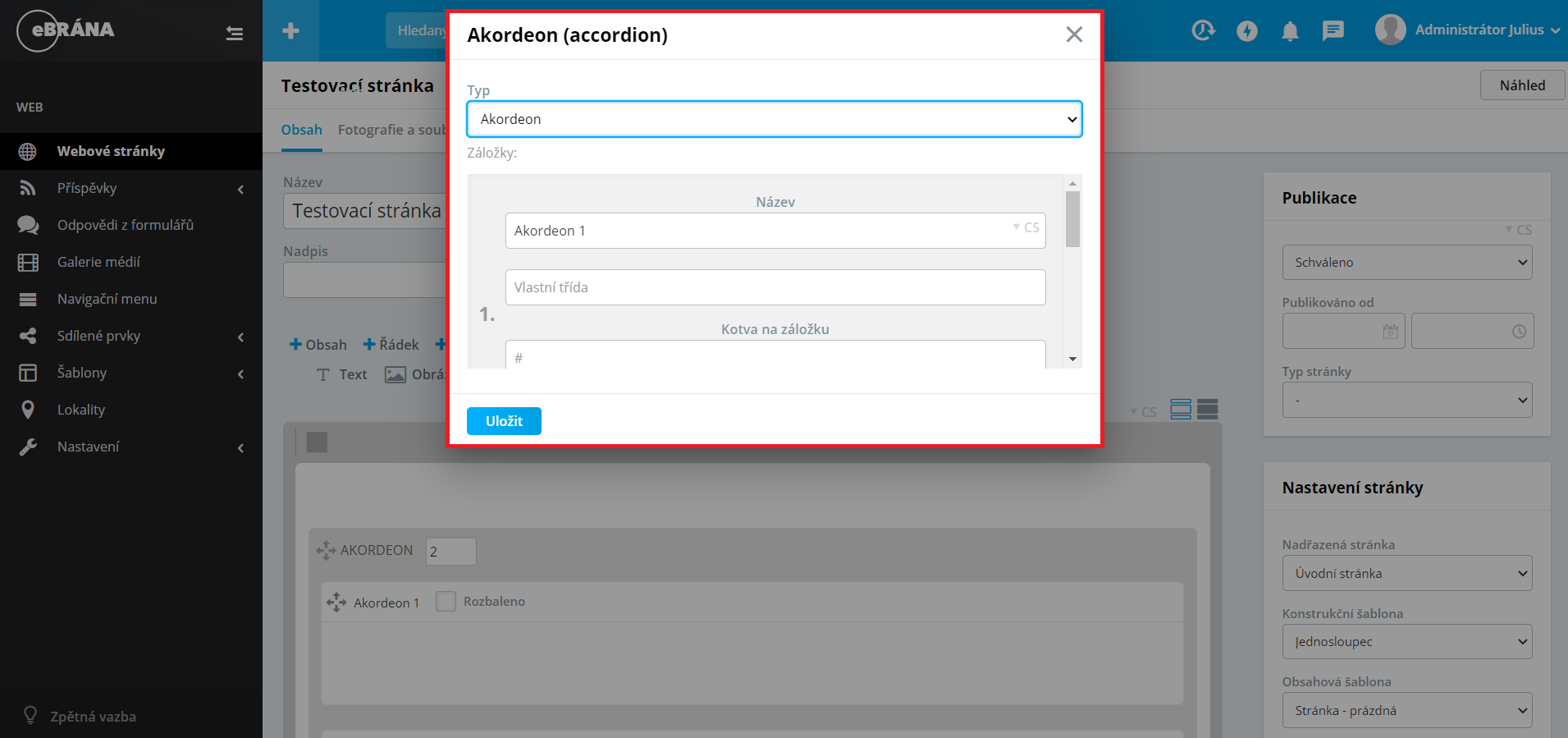
Pro úpravu akordeonů najeďte kurzorem myši do horní části, kde se vám zobrazí ikonka ozubeného kolečka. Po kliknutí na nastavení se vám zobrazí toto dialogové okno:
V parametru Typu zobrazení můžete přepnout na Záložky.
Další parametry jsou stejné jako u Záložek. Název, Vlastní třída a Kotva na akordeon.
Nakonec můžete určit, který akordeon bude rozbalen po otevření webové stránky, a to zaškrtnutím políčka Rozbaleno.
Do každé záložky můžete vkládat jakékoliv komponenty, a to vložením obsahu.
Související části manuálu

Textový obsah

Obrázek